
Was ist eine PWA?
Als Progressive Web App Agentur können wir Ihnen das – natürlich so einfach wie möglich, aber ausführlich wie nötig – erklären! Eine Progressive Web App (PWA) ist eine auf ganz bestimmte Weise programmierte Website, die gewisse Funktionen anbieten kann, die normale Websites nicht anbieten können: Sie lassen sich auf dem Handy, Tablet oder Desktop installieren; sie laden deutlich schneller als normale Websites und sie funktionieren auch offline. Außerdem stehen PWAs einer “richtigen” App in nichts nach: Sie bieten die gleiche Funktionalität sowie das gewohnte Look & Feel.
Das Konzept existiert schon seit dem Jahr 2003, aber erst in den letzten Jahren, dank der neuesten Standards in der Webentwicklung, werden Progressive Web Apps tatsächlich verwendet – Tendenz steigend!
Gerade für jemanden, der nicht aus dem Bereich der Webentwicklung oder Programmierung kommt, kann es schwer sein, die Funktionsweise und den Sinn hinter einer Progressive Web App (PWA) zu verstehen. Deshalb werden wir im Folgenden versuchen, alles rund um die PWA, ihre Funktionen und Ihre Vorteile, möglichst einfach zu erklären.
Was sind die Vorteile einer PWA?
Hauptsächlich zeichnet sich eine PWA durch die folgenden drei Vorteile aus:
- Installierbar: PWAs können mit ein, zwei Klicks auf Handys, Tablets oder Desktop-PCs installiert werden und funktionieren somit (fast) wie ganz normale Apps.
- Offline: PWAs funktionieren auch offline. Auch wenn Sie gerade kein Internet haben, können Sie ohne Weiteres mit der PWA arbeiten. Die PWA wird nicht wie andere Web Apps auf dem Server ausgeführt, sondern direkt auf Ihrem Gerät.
- Schneller: Die PWA lädt alles oder fast alles, was sie zum Funktionieren benötigt, schon beim ersten Mal, wenn Sie sie aufrufen oder installieren. Somit kann sie für jede weitere Nutzung deutlich schneller geladen werden. Die Daten, die aus dem Internet abgerufen werden müssen und die nicht gespeichert werden können, werden im Hintergrund abgerufen, so dass der Nutzer weiter arbeiten kann, während die Daten synchronisiert werden.
Mehr Infos über PWAs: https://developers.google.com/web/progressive-web-apps/
Was kann man mit einer PWA machen?
Mit PWAs lassen sich viele Ideen schnell und sehr kostengünstig umsetzen. Diese Art von Web App ist besonders interessant für Projekte, bei denen die Website auch offline nutzbar sein soll. Hier einige Beispiele für Nutzungsmöglichkeiten von Progressive Web Apps:
- Ihre Website als Offline-Katalog für Ihre Vertriebsmitarbeiter. So kann Ihr Vertrieb Ihre Produkte oder Dienstleistungen jederzeit offline auf dem Handy, Tablet oder PC abrufen. Überall wo es Internet gibt, wird sich der Katalog automatisch im Hintergrund aktualisieren.
- Eine App, um Formulare ausfüllen zu lassen bzw. Daten zu sammeln – eine solche App haben wir bereits für EMP entwickelt: https://www.kokoen.net/blog/projekt/pwa-emp/
- Kleine Spiele-Apps, wie z. B. https://bobrov.dev/pacman-pwa/index.html
- Quiz-Apps, wie https://geogee.me/
- Kalkulator-Apps zum Berechnen von Daten, beispielweise https://gpacalculator.io/
- Kleine Tools, z. B. für den (Büro-)Alltag, https://tracks.tmpo.io/
Wie installiere ich eine Progressive Web App?
Eine PWA zu installieren ist wirklich ganz einfach! Wir erklären Ihnen, wie es funktioniert.
PWA auf dem Desktop installieren
Am besten funktioniert es bei den Browsern Google Chrome oder Safari. Anhand folgender Screenshots können Sie die Installation ganz einfach nachvollziehen.
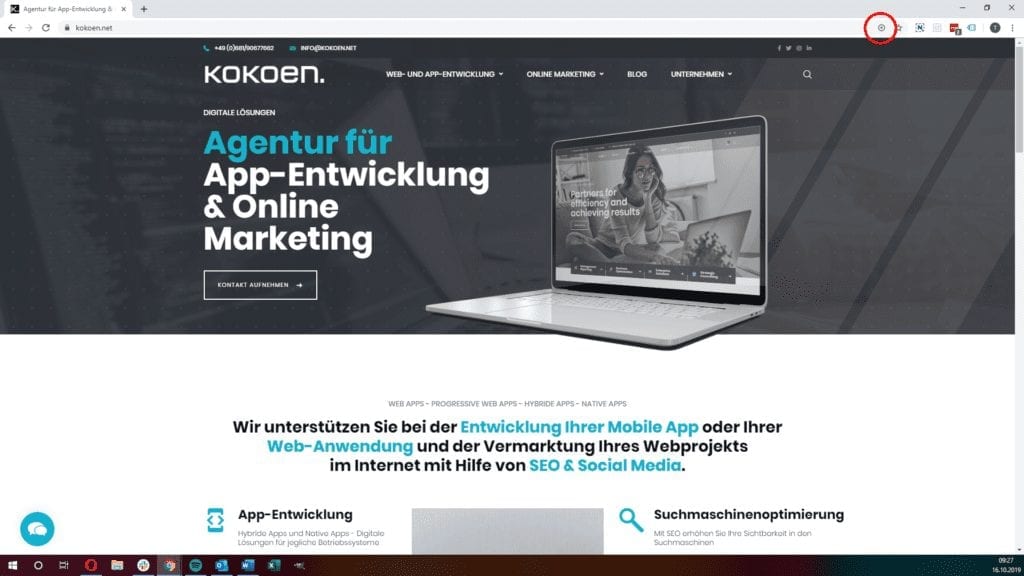
- Rufen Sie die zu installiere Website in Ihrem Browser auf. Ist die Website als Progressive Web App programmiert, sehen Sie in der Adresszeile ein kleines „+“.
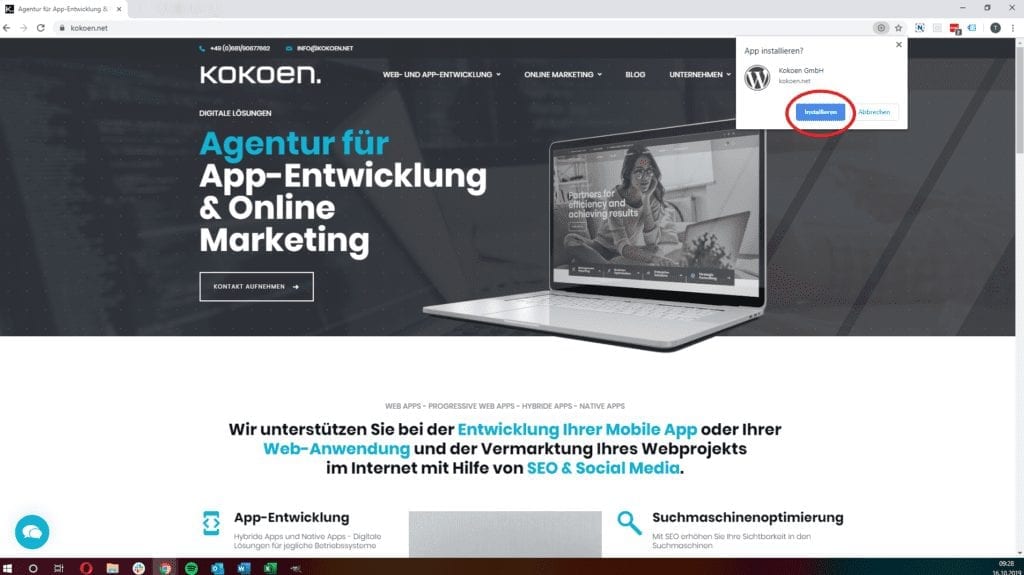
- Klicken Sie auf das +-Zeichen und anschließend auf den Button „Installieren“.
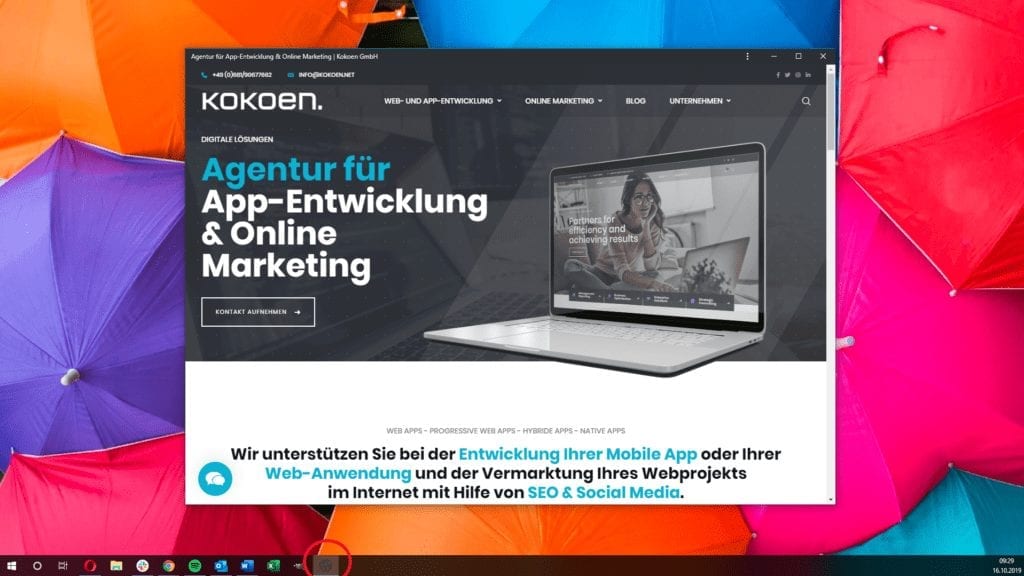
- Und schon ist Ihre Website als App auf Ihrem Gerät installiert. Sie können die PWA wie jede andere App starten.
Auf dem Smartphone ist die Installation ähnlich einfach. Im Folgenden erklären wir Ihnen, wie Sie eine PWA auf Android- oder iOS-Geräten installieren.
PWA auf Android-Geräten installieren
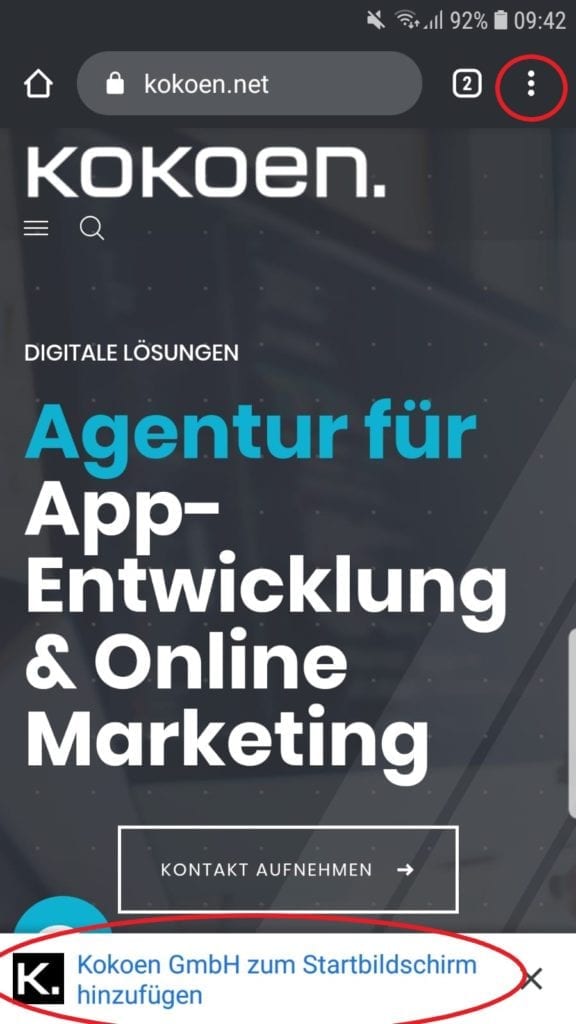
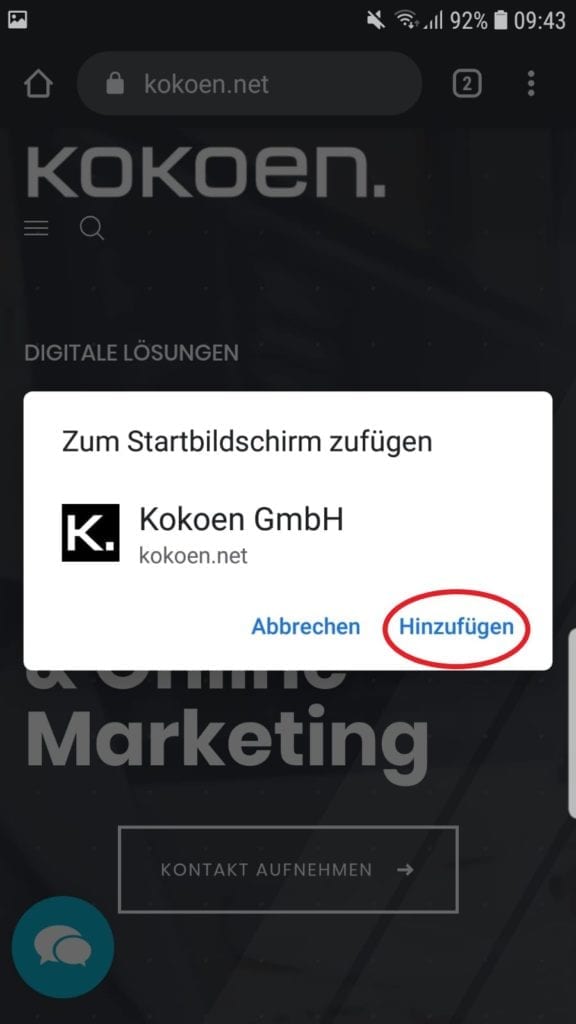
- Auch hier rufen Sie die zu installierende Website in Ihrem Google Chrome Browser auf. In der Regel erhalten Sie gleich eine Benachrichtigung, dass Sie die Seite auf den Startbildschirm hinzufügen können. Sollten Sie diese Benachrichtigung nicht bekommen, können Sie auch über das Menü (die drei Punkte) auf „Zum Startbildschirm hinzufügen“ klicken.
- Sobald Sie darauf geklickt haben, werden Sie gefragt, ob Sie die Website auf dem Startbildschirm hinzufügen möchten.
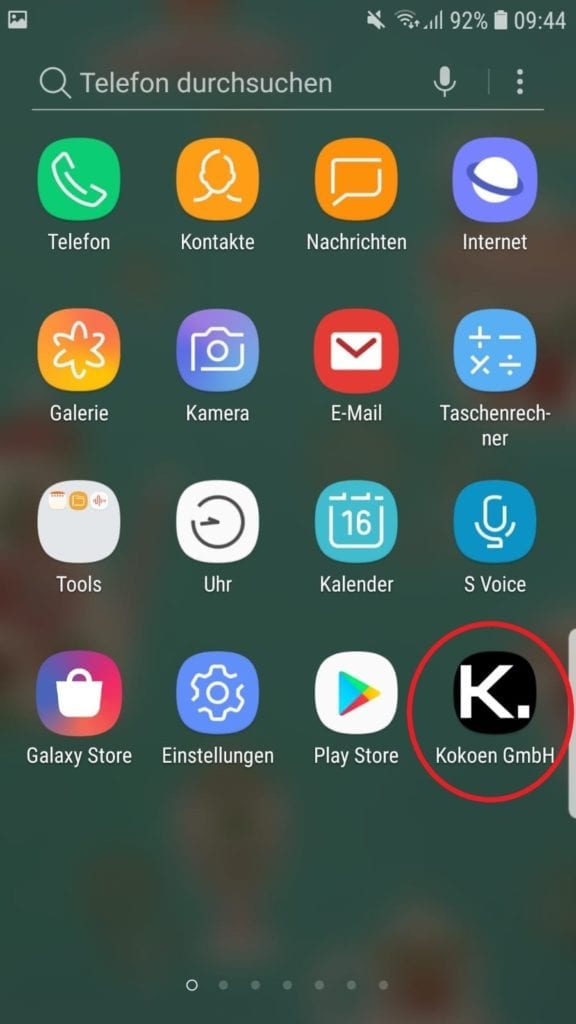
- Wenn Sie dem zustimmen, ist die Installation abgeschlossen und die App auf Ihrem Smartphone.
PWA auf iOS-Geräten installieren
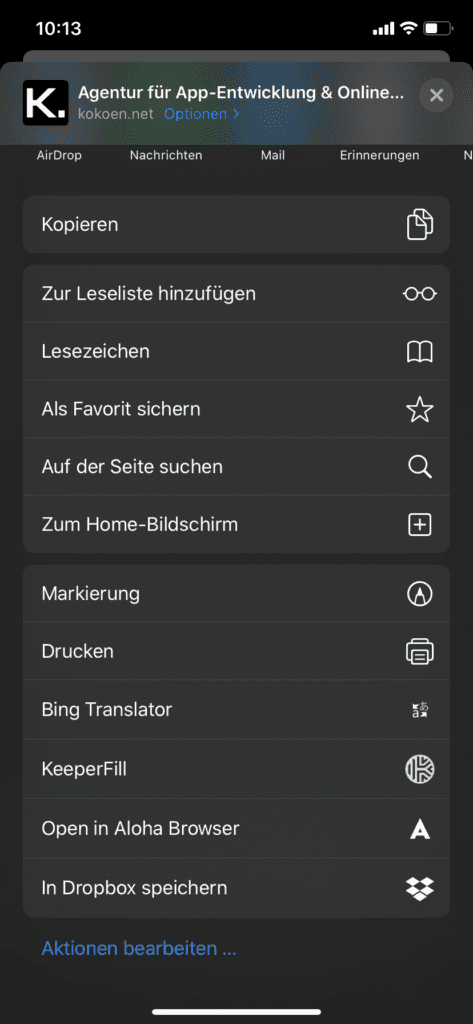
Für eine Installation unter iOS rufen Sie die zu installierende Website im Browser Safari auf. Klicken Sie auf „Teilen“ und anschließend auf „Zum Home-Bildschirm“. Schon ist die Website als App auf Ihrem iOS-Gerät installiert.
Was ist der Unterschied zwischen PWA und App?
Kurz erklärt, der große Unterschied ist, dass PWAs im Browser ausgeführt werden (wie normale Websites). Sogar wenn eine PWA auf einem Gerät wie ein Smartphone installiert ist und das Look & Feeling ganz genau mit dem einer App übereinstimmt – es wird im Hintergrund im Browser ausgeführt.
Dass eine PWA im Browser ausgeführt wird, hat einige Konsequenzen: So gibt es z. B. häufig bestimmte Grenzen bezüglich des Speicherplatzes, den Sie auf dem Gerät verwenden können, oder es gibt Beschränkungen, auf welche Funktionen des Geräts Sie zugreifen können.
Dank der immer besseren Standards und Entwicklungen in Bereich Web- und App-Entwicklung, werden die Unterschiede zwischen PWAs und Apps immer geringer. Heutzutage sind eigentlich viele Apps gar keine “normalen” Apps mehr, sondern sogenannte Hybride Apps, die letztendlich auch im Browser ausgeführt werden, aber auf eine andere Weise, so dass sie solche Grenzen wie eine PWA nicht haben.
Was ist der Unterschied zwischen PWA, einer Website oder einer Web App?
Eine PWA ist eine Website oder eine Web App. So gibt es erstmal gar keinen Unterschied. PWAs können jedoch Extra-Funktionen anbieten wie die, die wir bereits bei den Vorteilen erwähnt haben.
Was ist der Unterschied zwischen einer PWA und einer Hybrid App?
Oben haben wir gesagt, das Hybrid Apps auch im Browser ausgeführt werden. Was ist dann der Unterschied zwischen den beiden? Ganz einfach:
- PWAs benötigen nur einen Browser, damit sie funktionieren, da sie letztendlich Websites sind. Sie benutzen somit nur “Web-Technologien”. Sie haben bestimmte Einschränkungen bezüglich dem, was sie mit dem Gerät machen können und lassen sich nicht über den App Store installieren.
- Hybride Apps hingegen sind auch Websites, die in Kombination mit bestimmten Native App-Technologien programmiert werden und in einer App zusammengefasst werden. Sie benutzen “Web- und Native App-Technologien” und sind somit kaum von normalen Apps zu unterscheiden. Sie haben kaum Einschränkungen bezüglich dem, was sie auf dem Gerät, auf dem sie installiert sind, machen können und können über den jeweiligen App Store installiert werden.
Wieso soll ich mich für eine PWA entscheiden?
Ein Überblick auf die Statistiken zeigen ganz deutlich, wieso PWAs die beste Option für gewisse Projekte sind. Laut einer Studie von comScore Mobile Metrix aus den USA im Jahr 2015 und 2017 verbringen Tablet- und Handynutzer 87 % der Zeit auf Apps und nur 13 % der Zeit auf Websites. Das heißt, Nutzer bevorzugen ganz deutlich Apps gegenüber Websites. Das Problem ist, dass die Statistiken auch zeigen, dass sie 80 % der Zeit, in der sich die Nutzer mit Apps beschäftigen, mit den 3 Top Apps verbringen. Ebenso, dass im Durchschnitt jeder Nutzer fast keine neuen Apps im Monat installiert, aber über 100 Websites besucht.
Damit können wir folgende Schlussfolgerung ziehen: Nutzer wollen eine App, es ist aber schwer sie dazu zu bewegen, dass sie diese App installieren. Daher ist eine PWA die absolute richtige Lösung! Sie werden vielleicht nicht im App-Store die App suchen und installieren, sie werden aber definitiv unsere Website kurz besuchen. Und dann, sobald sie diese besucht haben, zeigt der Browser einen Button, um die App bzw. PWA zu installieren. Mit nur einem kurzen Besuch auf unserer Website und mit nicht mehr als 1 oder 2 Klicks hat der Nutzer schon die App! Vor allem durch den reibungslosen Ablauf auf Mobilgeräten können Unternehmen, so Suchmaschinenmarktführer Google, eine Umsatzsteigerung um 20% feststellen.
Und sogar wenn die Nutzer die App nicht installieren, wird die PWA im Cache des Browsers gespeichert, sodass für zukünftige Besuche alles super schnell läuft. Und hier kommen wir auch zu anderen Statistiken: Denn laut einer Studie von Google verlassen 40 % der Nutzer Websites, die mehr als 3 Sekunden zum Laden brauchen, bevor sie vollständig geladen sind.
Mehr von diesen Statistiken und Vorteilen können Sie hier im folgenden Video sehen:
Wer unterstützt die Technologien hinter PWAs?
Fast alle “Internet Big Players” stehen hinter PWAs:
- Google macht sich sehr stark für die Verwendung von PWAs mit vielen Tutorials und Open Source-Docs um die Entwickler zu unterstützen.
- Microsoft hat auch vor Kurzem bekannt gegeben, dass die PWAs direkt über den Microsoft Store installiert werden können unter Windows 10, unterstützt aber auch mit eigenen Tools die Entwickler.
- Und last but not least, Apple hat auch vor Kurzem eine umfangreiche Verbesserung des Supports von PWAs bei iOS angekündigt.
Fazit
PWAs sind ganz klar und deutlich die Zukunft, da sie das beste aus beiden Welten vereinen: Sie sind so einfach und fast so leistungsfähig wie Apps, müssen aber nicht unbedingt installiert werden und wenn, können schneller und einfacher installiert werden als normale Apps. Außerdem sind sie einfacher und kostengünstiger zu entwickeln als normale Apps und sind mit allen Betriebssystemen und Browsern kompatibel.
Informieren Sie sich noch heute bei uns über die Entwicklung einer PWA!








Kommentare
comments are closed.